ブログ
metaタグって何?SEOとの関係や効果的な使い方とは?

「metaタグって何?」
「何のためにmetaタグは使うの?」
「metaタグの正しい設定方法を知りたい」
SEOなどでもよく聞くmetaタグですが、何のために設定するのかよく分からない方という方もいると思います。
metaタグは、htmlファイルの中に記述するもので、Webサイトの情報を検索エンジンやブラウザに正しく伝えることができます。
これにより、キーワードとWebページの整合性をクローラーに正しく伝えられたり、検索結果ページでのクリック率向上が見込めるため、SEOに効果があるといわれています。
metaタグの設定が正しくできていないと、誤った情報をクローラーに伝えてしまうことになります。
クローラーからの評価が下がってしまうと検索順位に悪影響を及ぼす可能性があるため、metaタグの設定方法を正しく理解しておきましょう。
この記事を読めば、以下のことを理解できます。
- metaタグとは何か?
- metaタグの記述方法
- 覚えておきたい基本のmetaタグ
metaタグについて1から知識をつけたい方は、ぜひご一読ください。
metaタグ(メタタグ)とは

metaタグは、Webサイトの情報を検索エンジンやブラウザに正しく伝える役割を担っているタグです。
つまり、metaタグ内の情報は、Webページに訪れたユーザーに見せるためのものではないということです。
例えば、metaタグで記述された情報は、
「文字コードはこれを使用して」
「このページはインデックス(検索エンジンのデータベースに追加)しないで」
などを検索エンジンに対して指示しています。
このような情報を検索エンジンに伝えることで、
- 検索エンジンにWebページの情報を正しく伝えることができる
- Webページのクリック率(CTR)向上が期待できる
以上のような効果が見込めるので、使い方を正しく覚えておきましょう。
metaタグをHTMLで記述するには?
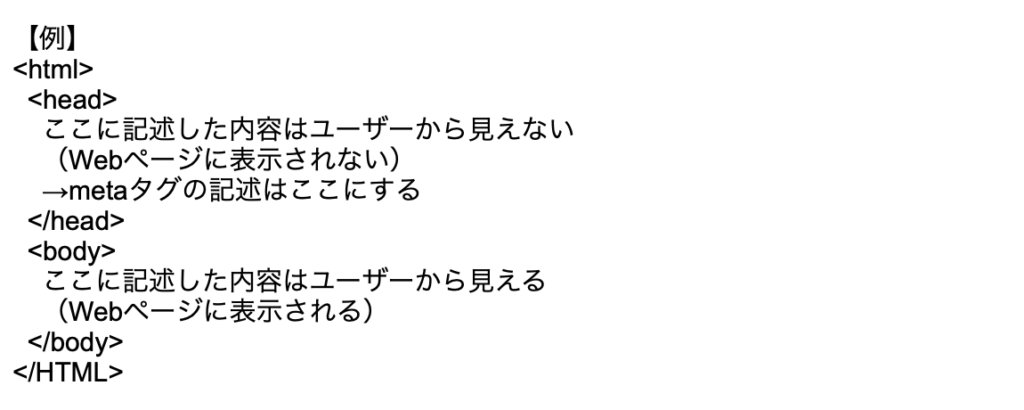
metaタグは、htmlの<head>内に記述します。

metaタグを確認するには?
前項で、metaタグの記述はユーザーから見えない<head>内にするとお伝えしましたが、PCからであれば誰でも記述内容を確認できます。
【metaタグの確認方法】
- metaタグの内容を確認したいページで右クリックする
- 「ページのソースを表示」をクリック
- ページのhtmlソースが表示される
- <head>内のmetaタグを確認
②では、以下のショートカットキーを使うことができます。
- Windows:「Ctrl」+「U」
- MAC:「Command」+「U」
また、④でmetaタグを探すのが面倒と思う方は、
- Windows:「Ctrl」+「F」
- MAC:「Command」+「F」
で検索窓を開き、「meta」と入力すればすぐに見つけることができます。
覚えておきたいmetaタグと記述方法【コピペで使える】

ここからは、覚えておきたい基本的なmetaタグを、コピペで使用できる記述方法とともに紹介します。
SEOに効果があるといわれているmetaタグを中心に紹介しているので、ぜひチェックしてください。
description
descriptionは、Webページの要約を伝えます。
検索結果画面に表示されている概要は、基本的にはdescriptionで記述している内容が表示されています。
※検索エンジンの判断によっては、descriptionの内容ではなく、Webページ内の一部が抜粋されることもあります。
検索結果で表示可能な文字数を考慮すると、120文字程度までに設定するのがおすすめです。
【記述方法】
<meta name=“description” content=“ここにWebページの概要を記述”>
robots
robotsは、Webページに対するクローラーの行動を指示します。インデックスや、リンクの追跡を拒否するなどが可能になります。
【記述方法】
<meta name=“robots” content=“ここに指定したい動作の値を記述”>
robotsとあわせて使用する「content」内に記述する値を簡単に紹介しておきます。
noindex
Webページのインデックスを拒否します。
【記述方法】
<meta name=“robots” content=“noindex”>
nofollow
Webページ内に貼ってあるリンクに対して、追跡を拒否します。
【記述方法】
<meta name=“robots” content=“nofollow”>
nosnippet
検索結果画面にスニペットや動画プレビューを表示することを拒否します。
【記述方法】
<meta name=“robots” content=“nosnippet”>
unavailavle_after
指定した日時以降のクロールとインデックスを拒否します。
【記述方法】
<meta name=“robots” content=“unavailavle_after:[ここに日時を記述]”>
author
authorは、Webページの作者をクローラーに伝えることができます。
近年、SEOでは「E-A-T(専門性・権威性・信頼性)」が重要視されているため、作者を明記しておくことは効果的であるといわれています。
【記述方法】
<meta name=“author” content=“Webページの作者を記述”>
keyword
keywordは、Webページ内の重要なキーワードをクローラーに伝えることができます。SEOに与える効果はほぼないといわれているため、特に記述する必要はないです。
【記述方法】
<meta name=“keyword” content=“キーワード1,キーワード2,…”>
まとめ
今回の記事では、metaタグについて、使い方や記述方法をご紹介しました。難しいように見えますが、使い方を覚えてしまえば簡単に使用できます。SEOに効果的なタグも複数ありますので、Webマーケティングに携わっている方はぜひ覚えておきましょう。
