ブログ
構造化マークアップのやり方を紹介!FAQのリッチリザルト表示させるには?

「構造化データを実装したいけれど、マークアップのやり方がわからない」
「構造化データでFAQのリッチリザルトを表示させる方法を知りたい」
WEB担当者やSEO担当者の方は、上記のような悩みや疑問をお持ちの方も多いのではないでしょうか?
リッチリザルトが表示されているWEBサイトは検索結果画面で目立つため、自社サイトも同じように構造化データを実装したいものです。
今回は、リッチリザルトを表示させたいけれど構造化マークアップのやり方が分からないという方のために、記述方法を簡単にわかりやすく解説します。
JSON-LDを利用した構造化マークアップのやり方①:スクリプトタグを記述する
本記事では、JSON-LDを利用し、直接HTMLに構造化マークアップをしていくやり方を紹介します。
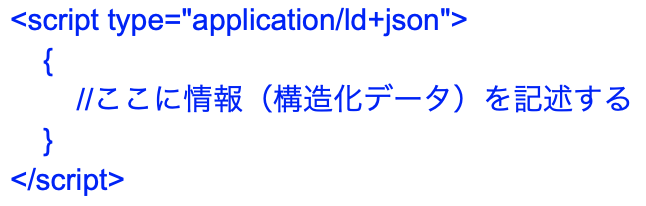
JSON-LDでは、スクリプトタグでJSON-LDの宣言をします。
<body>の閉じタグの直前に記述するのがおすすめです。
【記述例】

さらに、
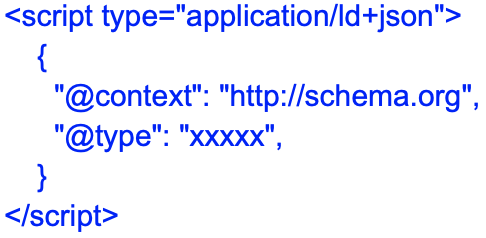
- http://schema.orgに準じて記述すること
- xxxxxという内容の情報を記述すること
以上の2つを宣言すると次のようになります。
【記述例】

「xxxxx」には、本マークアップの情報がパンくずリストやFAQ、記事などであることを記述することになります。次項で記述方法を具体的に紹介します。
JSON-LDを利用した構造化マークアップのやり方②:情報を記述する
今回は、構造化マークアップで特によく使う、
- パンくずリスト
- FAQ
- 記事
以上の記述方法をご紹介します。
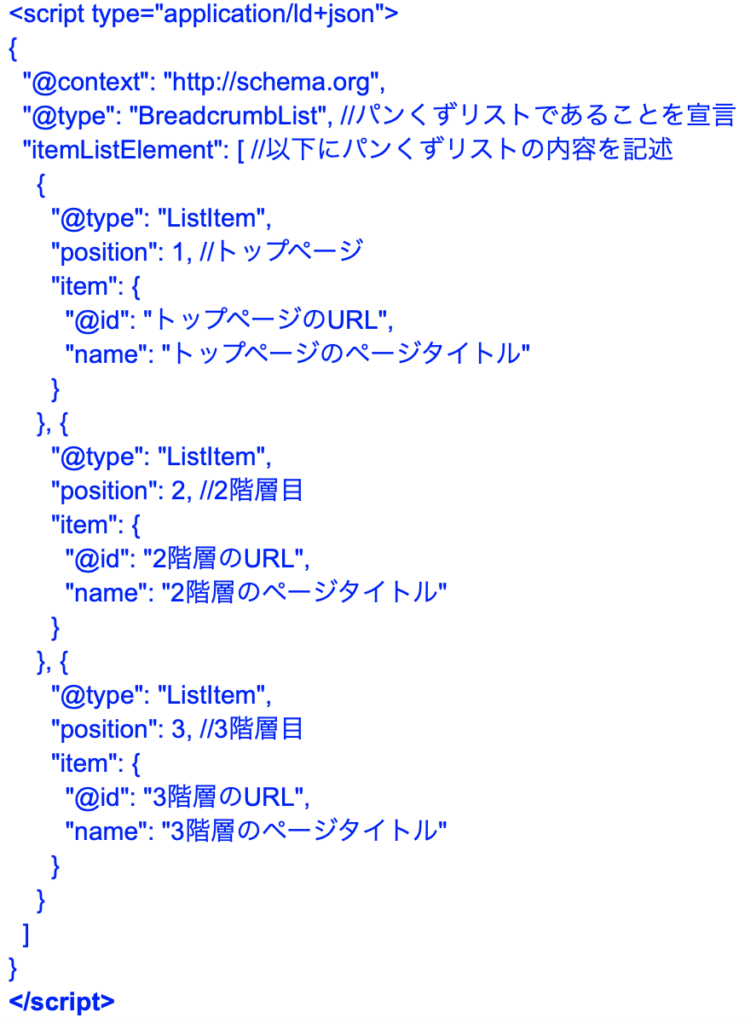
パンくずリスト
【記述例】

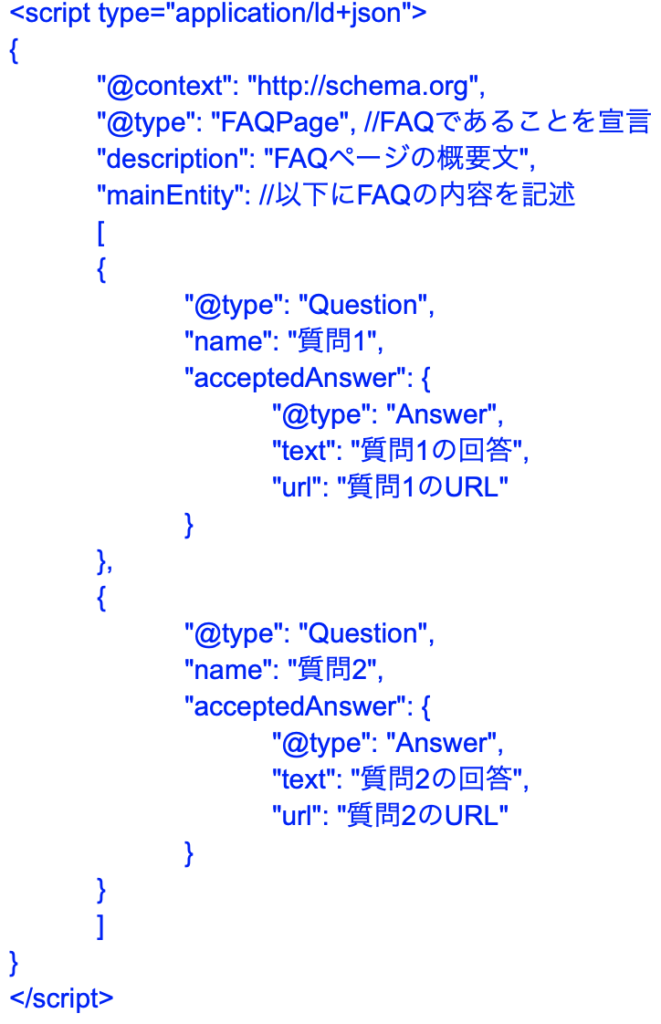
FAQ
【記述例】

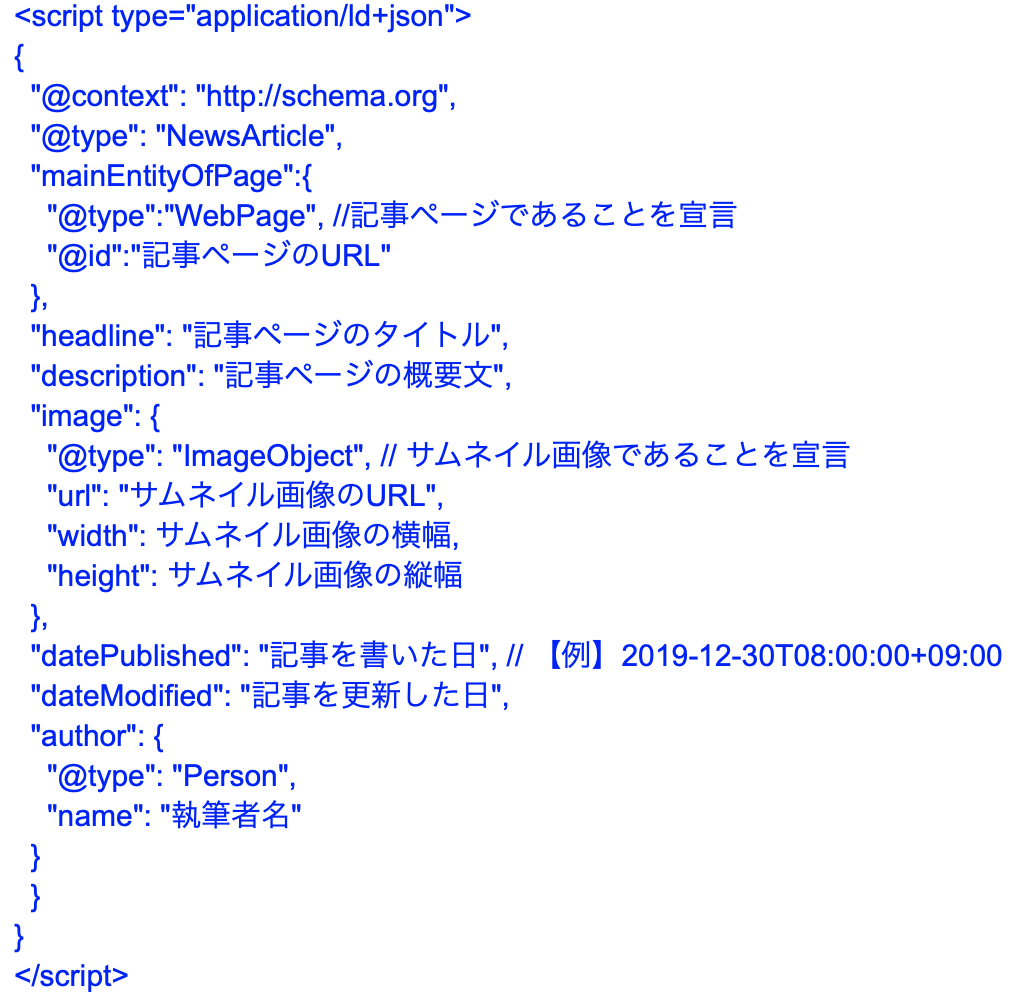
記事
【記述例】

構造化マークアップ後はエラーが出ていないか確認する
構造化マークアップをした後は、正しく実装できているかをテストしましょう。
確認の手順は以下のとおりです。
- Googleの構造化データテストツールを開く https://search.google.com/structured-data/testing-tool?hl=ja
- 「URLを入力」に構造化マークアップを実装したURLを入力する
- 「テストを実行」をクリック
「エラーなし」と表示されていれば、問題なく実装できています。エラーが発生している場合は、修正後に再度テストツールで確認しましょう。

まとめ
今回は、構造化マークアップのやり方を紹介しました。
構造化データ実装後は、思わぬ箇所にエラーが出ていることもあるため、正しく実装できているかを必ずツールで確認しましょう。
今回ご紹介した記述例はほんの一部にすぎないので、自社のWEBサイトにあった情報をマークアップできるように調べることをおすすめします。
